میخوای با یک کلیک ساده عضو سایت بشی تا تجربه بهتری در CGSector داشته باشی؟
فقط کافیه روی دکمه زیر کلیک کنی
عضویت / ورود با حساب گوگل
 اطلاعات جهت نمایش وجود ندارد
اطلاعات جهت نمایش وجود ندارد
ویدیوهای اختصاصی CGSector
بیشتر... اطلاعات جهت نمایش وجود ندارد
اطلاعات جهت نمایش وجود ندارد
جدیدترین دروه های آموزشی
بیشتر...جدیدترین ویدیو ها
بیشتر...
آموزش ساخت برف با V-Ray در نرم افزار 3ds Max

با هوش مصنوعی Cascadeur انیمیشن بساز

نگاهی به بازی باورنکردنی Unrecord

ویدیوی Breakdown Reel کمپانی Image Engine از فیلم...

تریلر League of Legends: The Call Season 2022 Cine...

تریلر بازی Legends of Runeterra - Empires of the A...

ویدیوی VFX Breakdown فیلم Bullet Train از طرف DNEG

آموزش ساخت Flamethrower با پلاگین FumeFX 6 در نرم افزار 3ds Max

ویدیوی Showreel 2022 کمپانی Foundry

ویدیوی VFX Breakdown فصل اول سریال HALO کاری از Ro...

ویدیوی VFX Breakdown فیلم Morbius از طرف استودیوی...

































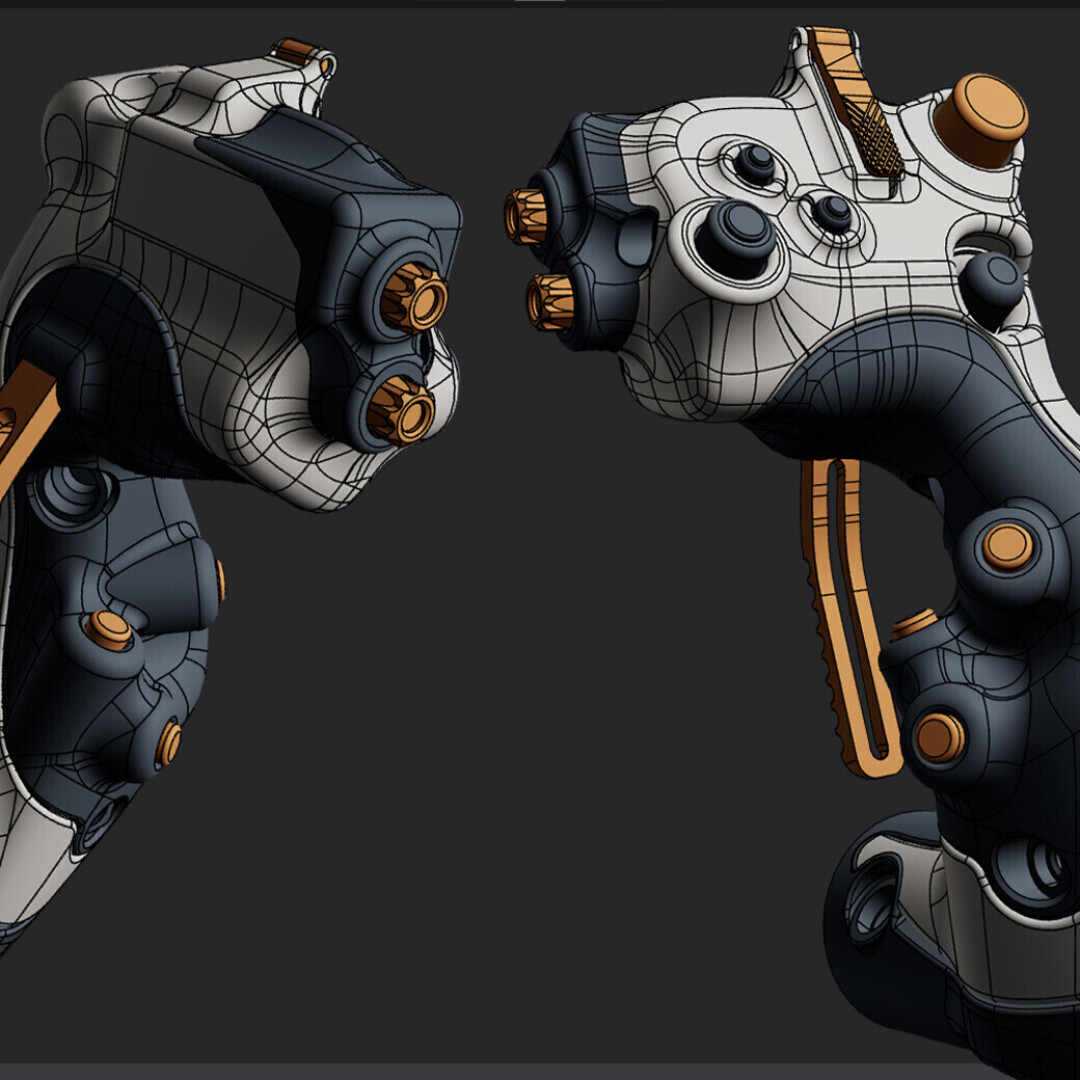
![مسیر من برای تسلط بر مدل سازی سطح سخت [ Hard Surface ]](https://storage.cgsector.com/blog/2023-08/355/1080x1080-fit-1692611758-5fwcSUUfpPXyvFWM0bdH9MrKlOA42wZhsf6aMeNs.jpg)